从零开始的BurpSuite插件开发
本文最后更新于:6 个月前
ez很好用,但是并发量太高经常被封,它的xss检测机制很好使,想自己搬过来做一份burp的插件
不过ez是闭源的,因此需要总结一下实战中碰到的情况,从功能点出发再进行设计:
我们需要这个插件有以下的几个功能点:
需求分析
参数回显
第一种是最简单的,直接对参数进行fuzz即可,不过也不是什么都能拿来fuzz,他满足以下几个要求就行:
- 输入的内容能够在响应原样回显
- 尖括号不转义
- 引号不转义
不过最初的版本,后面两点可以暂时不放在规则里,咱们先让输入原样输出在响应中
URL回显
会有这么一种情况:
http://potatowo.top/a/b/justfuzzme这个站点,它可能没有什么参数,不过在响应中,可能存在<form action='./justfuzzme' method='get'>,这种情况下,很容易就发现响应中实际上包含着url中的一部分,这个地方的内容,可能是后端直接读取URL参数,进行截取后渲染到表单的对应位置,很容易出现反射型xss
404回显
我们不妨随便输个乱七八糟毫无规律可言的uri,让页面报404,在有些页面的设计中,这时候就会将不存在的路径渲染出来,如果没经过转义,那么就同样造成反射xss
理一下需求:当一个请求包流经bp的时候,我需要对这个请求包中每一个参数进行fuzz,为了能够看到攻击的请求包,我需要额外创建一个新的ui标签页,并高亮标记其中响应包含请求参数的包。
需求分析完了,下面就是如何开发插件
插件开发
项目的初始创建
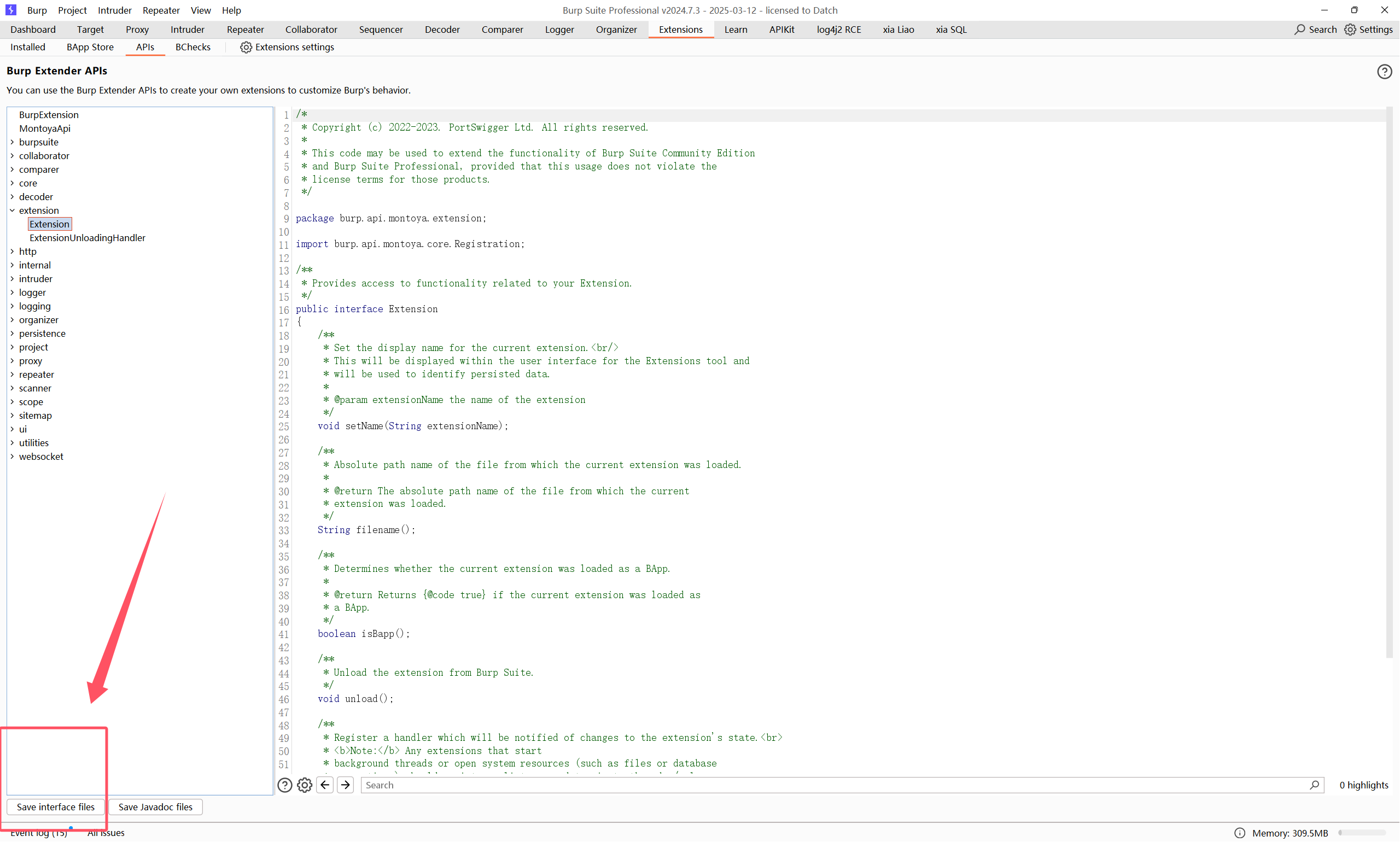
burpsuite的Extensions->APIs下,有burp提供的所有接口,我们可以通过实现这些接口,来进行插件开发
我们可以点击左下角的Save Interface files来保存这些接口文件

查看当前burp用的jdk版本,我这里是21的

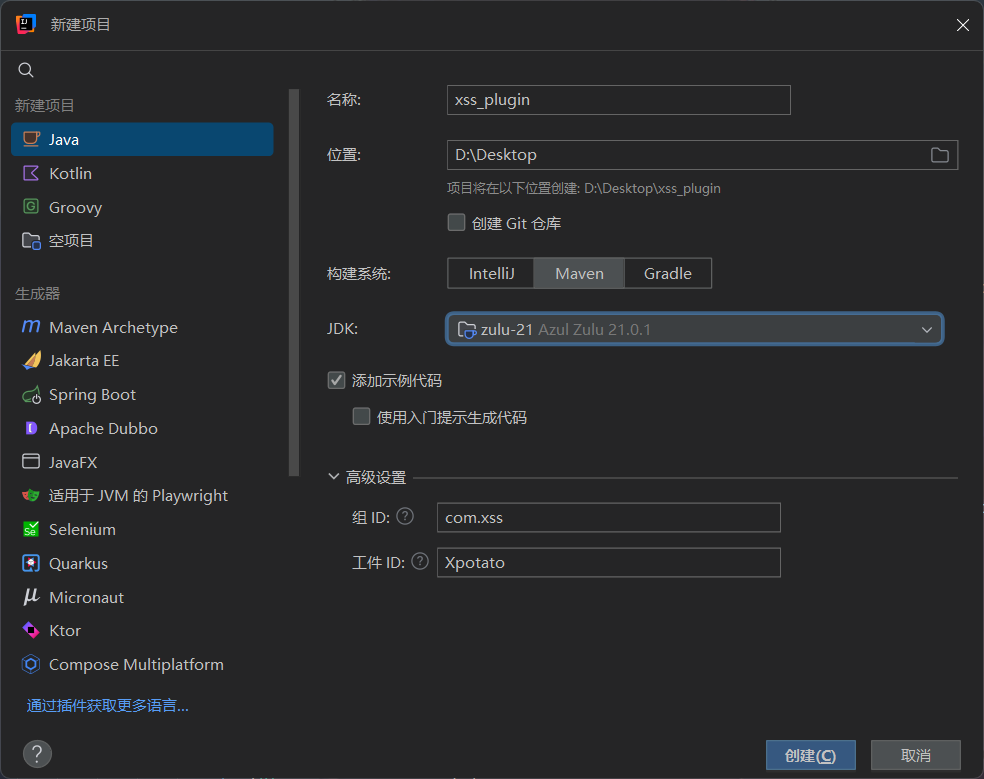
选jdk21来开发我们的插件

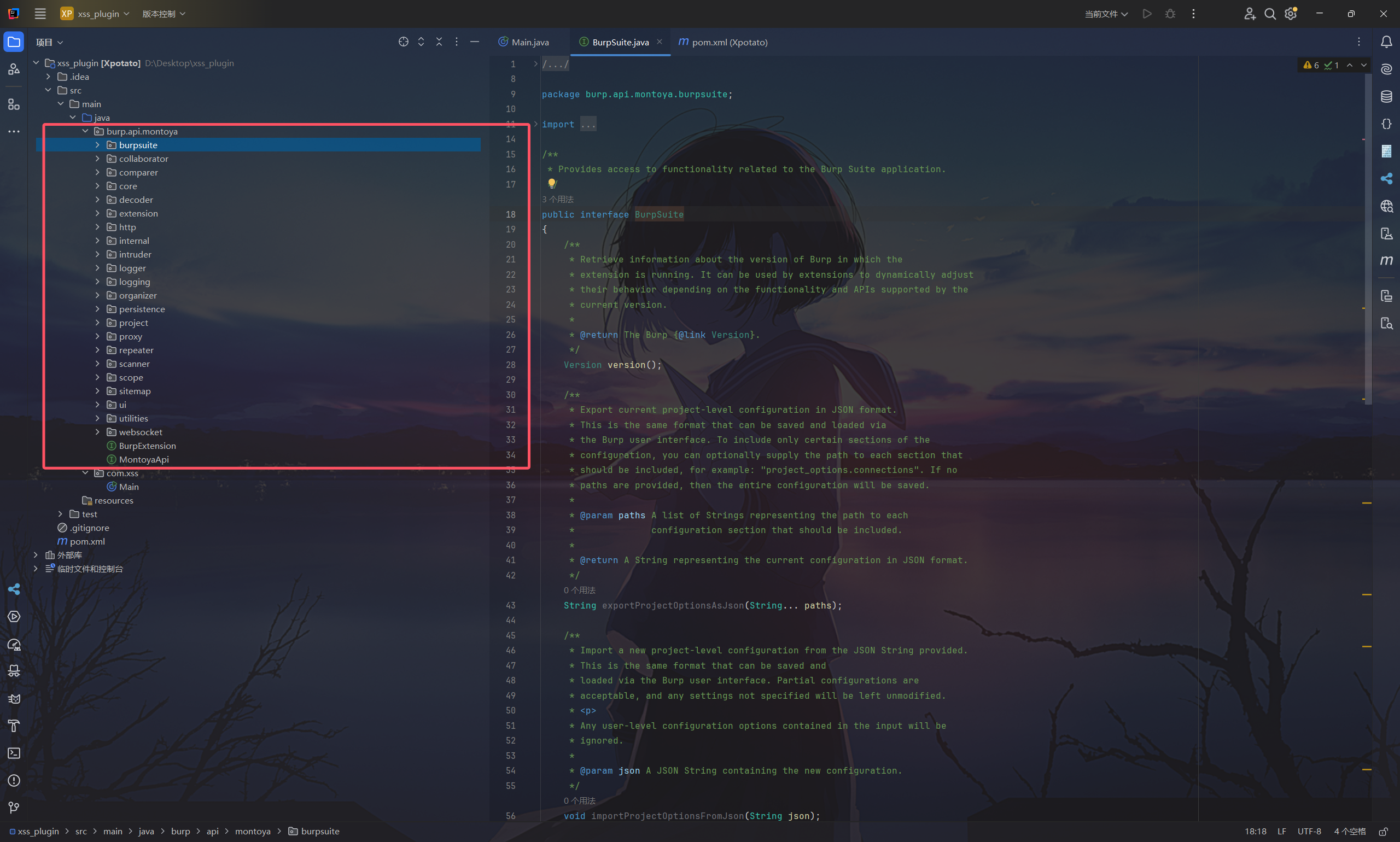
将前面下载下来的接口包放到项目下

接口的作用可以参考代码注释和官方描述
官方关于插件开发的文档资料并不多,但是给足了例子
参考上面这些资料,我们先写一个简单的demo:
1 | |
当我们加载插件:

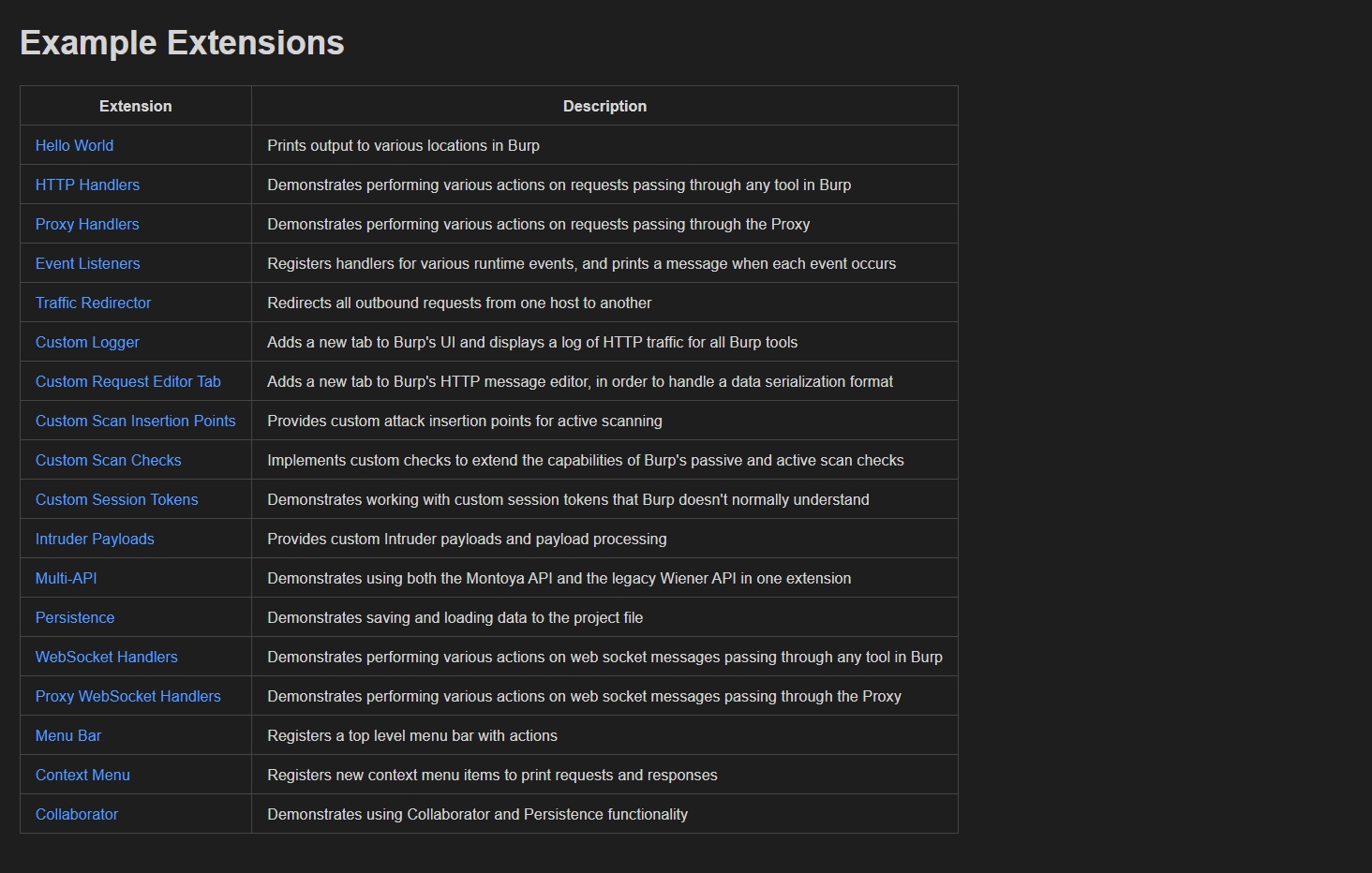
现在我们需要从官方给出的样例里寻找合适的模板,用来定制我们自己的功能
我们来看README

这个翻译过来不错,貌似比较满足我们的需求

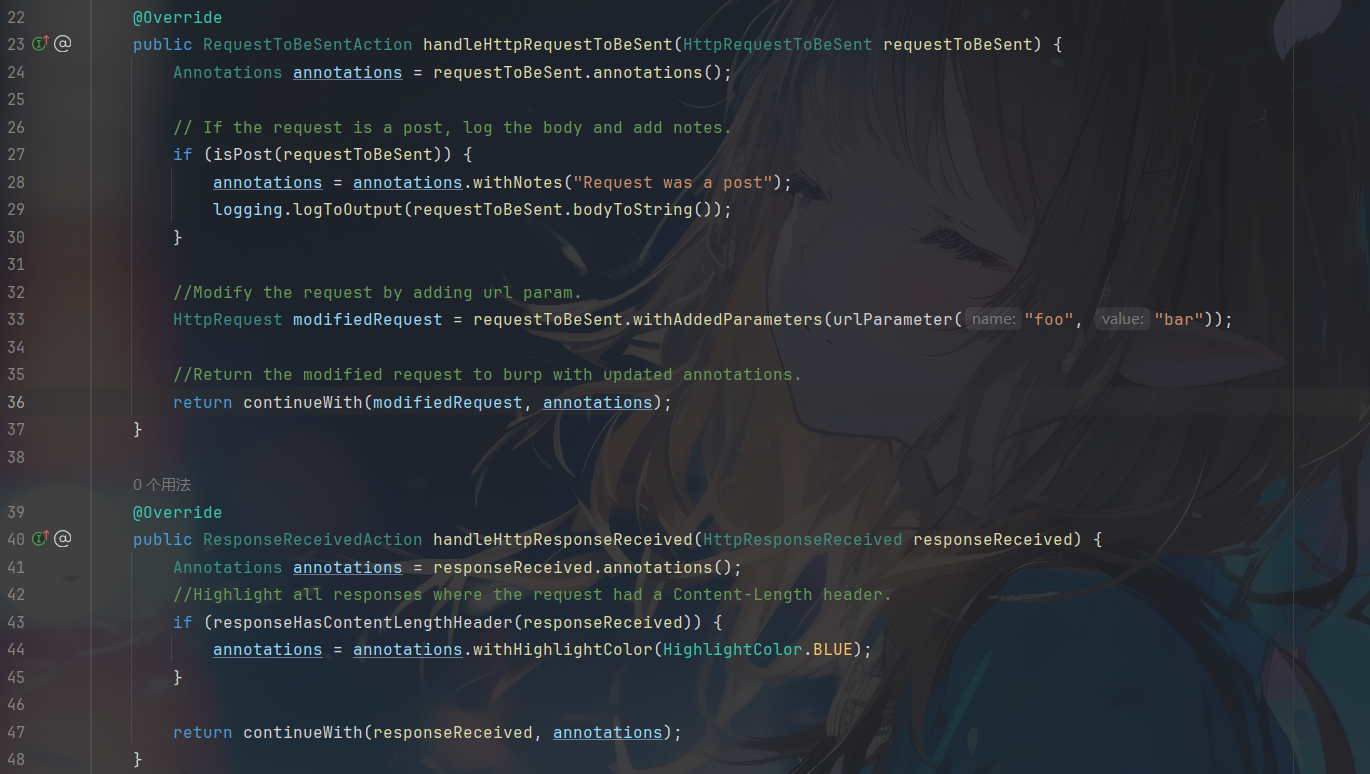
对HTTP请求的操作是这样的:
Annotations类用于标记一个请求,比如给请求高亮或者添加注释
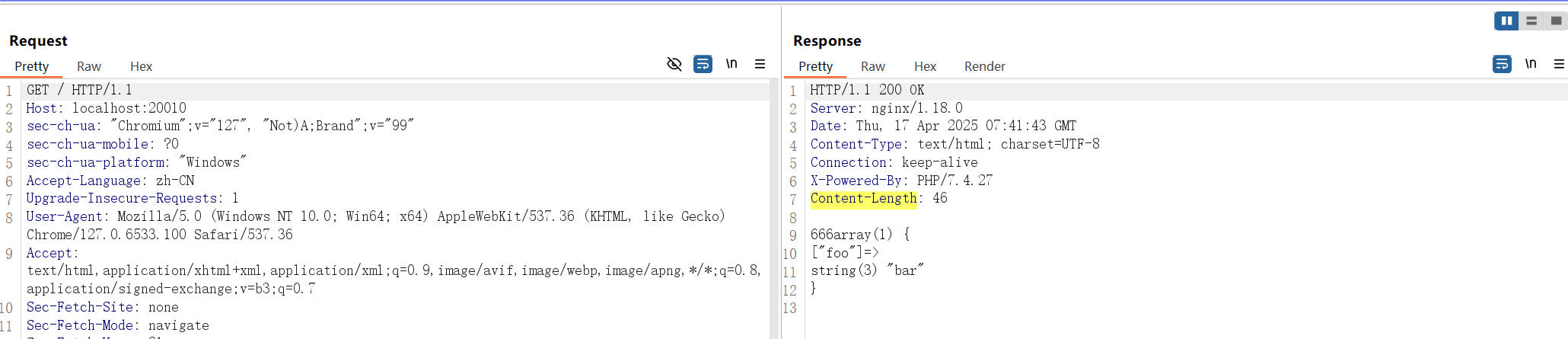
对于请求体,如果是POST,将其做了标记”Request was a post”,在输出中打印出请求体。最后添加了GET参数foo=bar,
对于响应将响应体中包含Content-Length头的包高亮

我们把它写入到自己的插件中,随便访问了bilibili,效果是这样的

写个简单的网站demo
1 | |
虽然在请求的页面看不出额外添加的参数foo=bar,但是响应中确实反映出添加参数的效果

在HttpRequestToBeSent接口中,我们去看看还有哪些方法
下面这几个方法即可满足我们上面需求中对请求路径的获取,目前这个示例基本上都能满足我们的需求了,那么有没有什么不足呢?
优点自不必多说,这是一个类似于拦截器的示例,将我们原本的请求稍加修改后继续发送,所以这玩意完全是劫持了主请求,而并非是一种“模糊测试”的功能,将原本的参数全部替换成FUZZ字符更可能导致原本正常功能失效

那么这个HttpHandler还有什么用呢?我们知道这个东西在每个请求发来的时候都会触发,在burp中,要想进行扫描通常都需要右键->do passive/active scan,无法达到全自动。那么这时候这个httphandler就可以作为一个全自动的触发点